ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Description
Who this tutorial is for: I tried to make this for anyone who is just starting out learning how to color images in Adobe Photoshop (meaning mainly beginners), and for people need a basic starting point to work up from. This is not going to go into depth on shading techniques, etc. but will instead focus on giving you the needed tools so you can shade without affecting your line art, and to shade without affecting other shading. Hopefully you will be able to look at your image in smaller, more workable pieces rather than one large, intimidating entity. So enjoy! ^^
Tools used to make tutorial:
Photoshop 7.0
Wacom Intuos 2 Tablet
Pre-completed Image (My Reverie) for walkthrough (which took approx. 3 - 8 hours work to complete)
SAVE OFTEN IN YOUR WORK!
I cannot stress this enough! If you made a large change, and aren’t sure if you want to keep it, just File -> Save As a different file!
*~*~*~*
Steps:
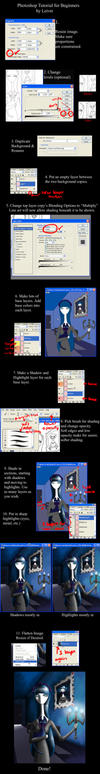
1. Open your image in Photoshop. If you scanned it in at a large size, or your computer tends to run slowly, I suggest resizing it to a more workable size. I usually resize my images down to the 2000 pixels along one side; this is large enough that I can get details I want in, but not too large that my computer is bogged down after every edit. Resize your image by going to Image -> Image Size. Make sure the “Constrains Proportions” check box is checked. This’ll stop wild distortions from happening
2. **This is an extra, optional step. Normally, I always change the levels of my image right off the bat. I find that scanning can sometimes deteriorate the blackness of my lines, and changing the levels will restore it. Go to Image -> Adjustments -> Levels. A pop-up menu will appear. Near the bottom right corner are three eye dropper icons that you can use. Select the black eye dropper (furthest left). Now choose a part of your faded black line and click on it. It’s best if you don’t choose a really light part of the line, since it’s going to darken everything with lesser values; choose a part that is relatively dark to begin with. You may also select the white eye dropper (furthest right) and click on a light section of your image. Hit the OK if you’re satisfied with what you’ve got, or hit Cancel if you’re not.
3. As of right now, if you tried to color your image, you would end up removing your line art. If you used the Magic Wand and Paint Bucket tools, it would leave gaps without coloring, making your picture look messy. If you made new layers on top, it would still cover your line art! Sucky, neh? Well, Steps 3 to 5 include a relatively simple method for separating your line art from the white space, so you can work without hurting your precious lines! Currently you’re sitting with just the Background layer in the Layers menu. Go to Layer -> Duplicate Layer. Make a copy of your Background. Rename it “Line art”.
4. Currently Line art is your selected layer. Reselect Background. Press the New Layer button (circled in the #4 step image). An empty layer will now sit between your two background copies.
5. Select the layer Line art. Go to Layer -> Layer Style -> Blending Options (you can also access Blending Options by quickly double clicking on the layer). This will open a new pop-up menu filled with exciting options! The menu has a heading named General Blending with a drop down menu beneath it. In the drop down menu is a choice called Multiply. Pick it and hit OK. Multiply makes all your dark values on lower layers darker, and all white values on Line art transparent. You can now color without affecting the lines! Delete Background from your Layer window, select your empty layer, and use the Paint Bucket tool to fill it with white. Rename this layer “White”. Your image now looks the same as before you did Multiply, but you are free to color without hurting the lines.
The menu has a heading named General Blending with a drop down menu beneath it. In the drop down menu is a choice called Multiply. Pick it and hit OK. Multiply makes all your dark values on lower layers darker, and all white values on Line art transparent. You can now color without affecting the lines! Delete Background from your Layer window, select your empty layer, and use the Paint Bucket tool to fill it with white. Rename this layer “White”. Your image now looks the same as before you did Multiply, but you are free to color without hurting the lines.
6. Between the Line art and White layers, I suggest making a whole whack of new layers. Rename all the layers so they reflect which part of the image they include eg: Hair base, Skin base, etc. Use the Brush tool and paint in the base colors for all the areas of the image in their own, separate layers. This will work in case that you change your mind on a color later on. **Optional: Since you can set a color to a layer (which will not appear in the layer, but by the layer name), you may also set a color to each of the base layers. After lots of shading layers are added, I find this really helps me select out which layers are bases and which are shading. To change the color, go to Layer -> Layer Properties. A drop down menu will hold all your color options.**
7. After placing in all your image’s base colors, make two new layers above each base layer. Rename each of the two: one Shadows and the other Highlights. This will be where you do your shading for each part of the image! Highlights will include any shading that lightens your image, and Shadows any that darken it. Do not do your shading directly onto your base layer; any changes you may want to make later will be much harder and more frustrating for you! When in doubt, make a new layer
8. Set your brush to soft edges for shading objects, and to an opacity less than 100% (I usually stay around 15 – 35% opacity when shading). A partial opacity makes it so you can go over an area and darken it until you see fit, rather than start with pure black. You may also change your brush color to what you want; shadows do not to be basic black, nor highlights only white. If you happen to go outside of the area you want to shade, just use the Eraser tool and remove of the shading. Shading can (and probably should) take a long time to complete, so don't worry about rushing through the shading bit. Take your time and do it so you like it.
9. As a minor note, make sure you pick a definite light source for your image, and shade accordingly. In My Reverie (the picture being used throughout the tutorial), the main light source was the candelabra in her hand, while a minor one was from beneath the door behind her. Light areas on an object are the sides closest to the light source, and shadows furthest from the light source. I usually start by putting all the shadows in for only ONE part of a picture, then moving on and doing all the highlights as well. Feel free to make more than just one layer for shadows or highlights on one object; I use anywhere from 1 to 10 for each, depending on its depth ^_^ Shade your image until you are pleased with it.
10. Now to make sure you covered all the small details! Eyes (realistic or otherwise) have shine spots in them where light is caught, metallic objects have glints of light, and glass-like objects have shine spots and shadows within them. In My Reverie, I added more light beneath the door, more light from the candelabra, and more highlights in the eyes. Once again, check over all the details until you are pleased with them.
11. The only thing left to do to your image is flatten and resize (optional). Flattening your image is required if you wish to save it as something other than a PSD file (Photoshop’s file type). The most common files for saving are GIF and JPG – I only use JPG for my images, since it keeps the colors better than GIF. I recommend saving right before you decide to flatten your image, because sometimes you'll later see things that you want to change, and having your layers intact make it all the easier to fix. To flatten, go to Layers -> Flatten Image. Smush! – all your layers are gone, and you’re free to save your image as whatever file type you like. You may also resize your image if it is too large for your liking; just repeat the steps given in Step 1. To give you an idea, I resize my images to somewhere between 700 – 1000 pixels on its largest side.
*~*~*~*
Well, there you have it. My first tutorial! If there are any parts where I’m not making sense, or need to explain myself, just tell me in a comment or note and I’ll do what I can to fix it. I'm also working on making another tutorial that will cover the use of Layer Masks, which'll help out the shading part of your image.
Feedback is more than welcome! Send me a note if you have any questions. Happy painting
Tools used to make tutorial:
Photoshop 7.0
Wacom Intuos 2 Tablet
Pre-completed Image (My Reverie) for walkthrough (which took approx. 3 - 8 hours work to complete)
SAVE OFTEN IN YOUR WORK!
I cannot stress this enough! If you made a large change, and aren’t sure if you want to keep it, just File -> Save As a different file!
*~*~*~*
Steps:
1. Open your image in Photoshop. If you scanned it in at a large size, or your computer tends to run slowly, I suggest resizing it to a more workable size. I usually resize my images down to the 2000 pixels along one side; this is large enough that I can get details I want in, but not too large that my computer is bogged down after every edit. Resize your image by going to Image -> Image Size. Make sure the “Constrains Proportions” check box is checked. This’ll stop wild distortions from happening
2. **This is an extra, optional step. Normally, I always change the levels of my image right off the bat. I find that scanning can sometimes deteriorate the blackness of my lines, and changing the levels will restore it. Go to Image -> Adjustments -> Levels. A pop-up menu will appear. Near the bottom right corner are three eye dropper icons that you can use. Select the black eye dropper (furthest left). Now choose a part of your faded black line and click on it. It’s best if you don’t choose a really light part of the line, since it’s going to darken everything with lesser values; choose a part that is relatively dark to begin with. You may also select the white eye dropper (furthest right) and click on a light section of your image. Hit the OK if you’re satisfied with what you’ve got, or hit Cancel if you’re not.
3. As of right now, if you tried to color your image, you would end up removing your line art. If you used the Magic Wand and Paint Bucket tools, it would leave gaps without coloring, making your picture look messy. If you made new layers on top, it would still cover your line art! Sucky, neh? Well, Steps 3 to 5 include a relatively simple method for separating your line art from the white space, so you can work without hurting your precious lines! Currently you’re sitting with just the Background layer in the Layers menu. Go to Layer -> Duplicate Layer. Make a copy of your Background. Rename it “Line art”.
4. Currently Line art is your selected layer. Reselect Background. Press the New Layer button (circled in the #4 step image). An empty layer will now sit between your two background copies.
5. Select the layer Line art. Go to Layer -> Layer Style -> Blending Options (you can also access Blending Options by quickly double clicking on the layer). This will open a new pop-up menu filled with exciting options!
6. Between the Line art and White layers, I suggest making a whole whack of new layers. Rename all the layers so they reflect which part of the image they include eg: Hair base, Skin base, etc. Use the Brush tool and paint in the base colors for all the areas of the image in their own, separate layers. This will work in case that you change your mind on a color later on. **Optional: Since you can set a color to a layer (which will not appear in the layer, but by the layer name), you may also set a color to each of the base layers. After lots of shading layers are added, I find this really helps me select out which layers are bases and which are shading. To change the color, go to Layer -> Layer Properties. A drop down menu will hold all your color options.**
7. After placing in all your image’s base colors, make two new layers above each base layer. Rename each of the two: one Shadows and the other Highlights. This will be where you do your shading for each part of the image! Highlights will include any shading that lightens your image, and Shadows any that darken it. Do not do your shading directly onto your base layer; any changes you may want to make later will be much harder and more frustrating for you! When in doubt, make a new layer
8. Set your brush to soft edges for shading objects, and to an opacity less than 100% (I usually stay around 15 – 35% opacity when shading). A partial opacity makes it so you can go over an area and darken it until you see fit, rather than start with pure black. You may also change your brush color to what you want; shadows do not to be basic black, nor highlights only white. If you happen to go outside of the area you want to shade, just use the Eraser tool and remove of the shading. Shading can (and probably should) take a long time to complete, so don't worry about rushing through the shading bit. Take your time and do it so you like it.
9. As a minor note, make sure you pick a definite light source for your image, and shade accordingly. In My Reverie (the picture being used throughout the tutorial), the main light source was the candelabra in her hand, while a minor one was from beneath the door behind her. Light areas on an object are the sides closest to the light source, and shadows furthest from the light source. I usually start by putting all the shadows in for only ONE part of a picture, then moving on and doing all the highlights as well. Feel free to make more than just one layer for shadows or highlights on one object; I use anywhere from 1 to 10 for each, depending on its depth ^_^ Shade your image until you are pleased with it.
10. Now to make sure you covered all the small details! Eyes (realistic or otherwise) have shine spots in them where light is caught, metallic objects have glints of light, and glass-like objects have shine spots and shadows within them. In My Reverie, I added more light beneath the door, more light from the candelabra, and more highlights in the eyes. Once again, check over all the details until you are pleased with them.
11. The only thing left to do to your image is flatten and resize (optional). Flattening your image is required if you wish to save it as something other than a PSD file (Photoshop’s file type). The most common files for saving are GIF and JPG – I only use JPG for my images, since it keeps the colors better than GIF. I recommend saving right before you decide to flatten your image, because sometimes you'll later see things that you want to change, and having your layers intact make it all the easier to fix. To flatten, go to Layers -> Flatten Image. Smush! – all your layers are gone, and you’re free to save your image as whatever file type you like. You may also resize your image if it is too large for your liking; just repeat the steps given in Step 1. To give you an idea, I resize my images to somewhere between 700 – 1000 pixels on its largest side.
*~*~*~*
Well, there you have it. My first tutorial! If there are any parts where I’m not making sense, or need to explain myself, just tell me in a comment or note and I’ll do what I can to fix it. I'm also working on making another tutorial that will cover the use of Layer Masks, which'll help out the shading part of your image.
Feedback is more than welcome! Send me a note if you have any questions. Happy painting
Image size
600x4644px 639.99 KB
© 2004 - 2024 Leivre
Comments211
Join the community to add your comment. Already a deviant? Log In
Thank for the tutorial